
В модуле "Новости" в шаблоне "Страница материала и комментариев к нему" между тегами ... ставим код:
Code
<!--VOTE POPUP START--><?if($USER_LOGGED_IN$)?><?if($RATE_FORM$)?>
<style type="text/css">.cvotepopup {position:absolute;top:0px;left:0px;width:100%}div > div.cvotepopup {position:fixed;}</style>
<!--[if gte IE 5.5]><![if lt IE 8]><style type="text/css">div#uvotepopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); }</style><![endif]><![endif]-->
<div id="pvotepopup">
<div class="cvotepopup" id="uvotepopup" style="z-index:98;">
<!--BODY VOTE START-->
<style type="text/css">
#vote { text-align:left; position:absolute; width:410px; }
</style>
<div id="vote">
<div class="xw xw-plain" id="voteheader">
<div class="xw-tl" unselectable="on">
<div class="xw-tr">
<div class="xw-tc" align="left">
<div id="myWhead" unselectable="on" class="xw-hdr x-unselectable xp-icon xw-draggable">
<div id="myWclose" class="xt xt-close" onclick="document.getElementById('pvotepopup').style.display='none'; return false;" onmouseover="this.className='xt xt-close xt-close-over'" onmouseout="this.className='xt xt-close'"></div>
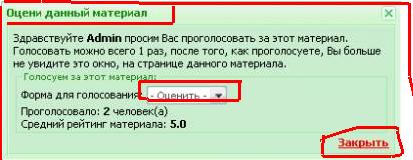
<span unselectable="on" class="xw-hdr-text" id="layerTitle">Оцени данный материал</span>
</div></div></div></div>
<div class="xw-bwrap">
<div class="xw-ml">
<div class="xw-mr">
<div class="xw-mc" id="xw-mc">
<div id="myWinBody" class="xw-body" style="height:auto;">
<div class="myWinCont" id="myWinCont" style="padding:5px;width*:100%;">
Здравствуйте <b>$USERNAME$</b> просим Вас проголосовать за этот материал. Голосовать можно всего 1 раз, после того, как проголосуете, Вы больше не увидите это окно, на странице данного материала.
<fieldset>
<legend>Голосуем за этот материал:</legend>
Форма для голосования: <b>$RATE_FORM$</b>
<br>Проголосовало: <b>$RATED$</b> человек(а)
<br>Средний рейтинг материала: <b>$RATING$</b>
</fieldset>
<div align="right"><a href="javascript://" onclick="document.getElementById('vote').style.display='none'"><FONT color="red"><b>Закрыть</b></FONT></a></div>
</div></div></div></div></div></div>
<div class="xw-bl"><div class="xw-br">
<div class="xw-bc"><div class="xw-footer"></div>
</div></div></div></div>
</div><!--BODY VOTE END--></div></div>
<!--SCRIPT VOTE START-->
<script type="text/javascript" src="drag_window_vote.js"></script>
<script type="text/javascript">document.getElementById("pvotepopup").style.height=document.getElementById("uvotepopup").offsetHeight+'px'; </script>
<!--SCRIPT VOTE END--><?endif?><?endif?>
<!--VOTE POPUP END-->