
1.Создаем 2 информера(файлы)
Потом переходим в шаблон информера удаляем там все и вставляем вот этот код:
Code
<li><table class="" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="" colspan="0" align="left"><a href="$ENTRY_URL$">$TITLE$</a> <span title="Comments"></span></td></tr></tbody></table></li>
2.В ксс вставляем такой стиль:
Code
}
ul.list {
margin: 0 8px 0 15px;
}
ul.list li {
text-align: right;
color: #707070;
border-bottom: dashed 1px #000;
background-color: #151515;
}
ul.list li:hover {
background-color: #191919;
}
ul.list li.listall {
border-bottom: dashed 1px #111;
}
ul.list li.listall a {
text-decoration: none;
text-align: right;
}
ul.list li a:first-letter {
text-transform: uppercase;
}
ul.list li a {
padding: 1px 1px 1px 3px;
text-align: left;
display: block;
}
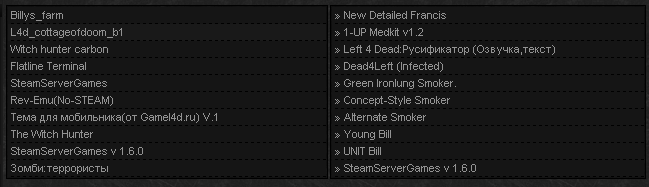
3. Затем добавляем сам код информеров куда вам угодно:
Code
<table style="border-collapse: collapse; width: 50%; height: 22px; background-image: url(Задний фон информера); background-repeat: repeat; background-attachment: scroll; background-position: left top; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="" align="left"><tbody><tr><td style="border: 1px solid rgb(0, 0, 0);"><ul class="list"><script type="text/javascript" src="Код информера 1"></script></ul></li></td></tr></tbody></table><table style="border-collapse: collapse; width: 315px; height: 22px; background-image: url(Задний фон информера); background-repeat: repeat; background-attachment: scroll; background-position: left top; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="" align="center"><tbody><tr><td style="border: 1px solid rgb(0, 0, 0);"><ul class="list"><script type="text/javascript" src="Код 2 информера "></script></ul></li></td></tr></tbody></table><br>
Размер информера можете поменять